This guide will help you develop an e-commerce website that meets and responds to customers’ needs. We’ll walk you through real examples from the homepage to checkout and tell you how to build an online store that pops. Whether you’re building a site from the ground up or tweaking your existing one, these pointers will assist in developing an e-commerce experience that customers will enjoy.
How A Worthy Design of an E-commerce Website is Critical
It is noted that the aesthetic design of an e-commerce site significantly contributes to its success. A well-designed site not only makes a favorable first impression but also drives sales by offering ease of use. A well-planned store layout guides customers through the store, helps them locate products, and encourages purchases. In contrast, poor design results in high bounce rates and abandoned shopping carts, leading to low or no business. This is why it is important to focus on aspects such as the home page, the product pages, and the checkout funnel to improve satisfaction levels and sales results.
Site-Wide Design Tips
Consistency and ease of navigation are among the major challenges for each page of an e-commerce site, ensuring that customers can make their purchases without any difficulties. In the same way, all the pages should be done to make the site look sane when navigating through it. It must also access meet the needs of the user. Below are the key considerations for effective site-wide design: Below are the key considerations for effective site-wide design:

Brand Identity
Unfortunately, there seems to be a paradox between the consensus that e-commerce platforms should reflect your brand in the most direct way possible and the fact that that is not always how it has to work. This is about using the right colors, fonts, and call-to-actions. When people identify your brand, they are in a position to patronize your store, giving you their business.
Tip: Establish detailed guidelines in a style sheet summarising the company’s colors, fonts, and voice.
Mobile Responsiveness
Given the significant mobile usage today, a responsive design is essential, especially when targeting a mobile audience. Your site must also be responsive and optimized for viewing on any device.
Tip: When creating your site, remember to adapt the design using responsive frameworks.
Fast Loading Speed
This means that the longer it takes to load a page, the more visitors will bounce back to the previous page. Users cannot be kept glued to your site if it takes time to load, so your site must be among the fastest loading.
Tip: To enhance load time, images should be optimized, caching should be utilized, and code should be minimized.
Clear Call-to-Actions (CTAs)
A typical example is the use of phrases like ‘Buy Now ‘or ‘Add to Cart’. These icons should be easily noticeable and persuasive. Contrast them to ensure they stand out and are easily noticed among the other icons.
Tip: Play around with the CTA’s color and position on the page to make it a cash cow.
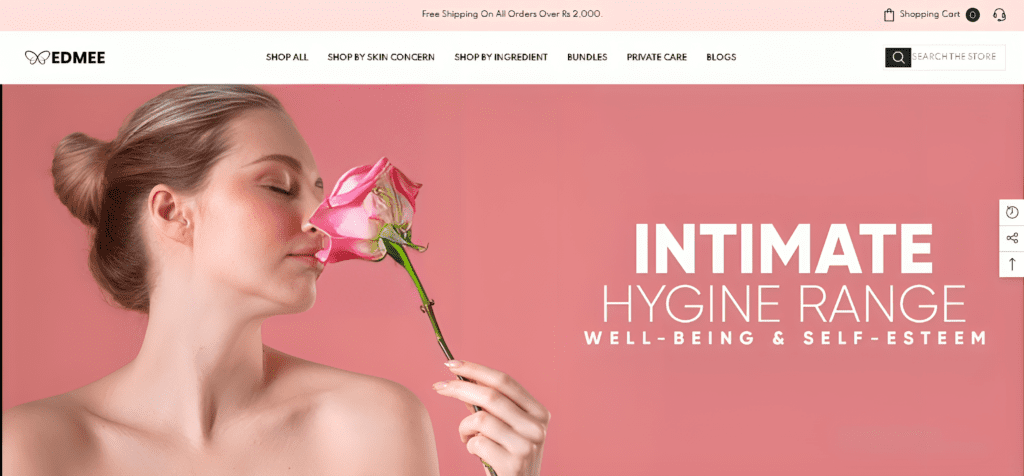
The homepage is your visitors’ first impression.
They do not take time to search for the right page to make their first impression of your e-commerce site – it is the homepage. First, it should make them pay attention, and second, it should lead them to your products. Here’s how to create an effective homepage design: Here’s how to create an effective homepage design:

Clear Value Proposition
Your value proposition should answer two key questions: USP: The kinds of goods and products customers get and the reasons they should get them from you. A strong headline or banner that conveys this message before the reader or viewer scrolls further down the page or screen can effectively highlight this.
Tip: Thus, employing a plain writing style to demonstrate how your products address specific issues is applicable in your writing.
Simple Navigation
Do not do what many people have already been found guilty of putting too many links on the toolbar. Customers expect your homepage to link to the major product categories.
Tip: Limit the number of links displayed in the navigation bar and use drop-down menus for subcategories.
Featured Products and Promotions
Use this to attract customers to the page, encouraging them to explore special offers or other products of interest.
Tip: Use sliders or grids to display banners representing seasonal offers, new items, or bestsellers.
Search Functionality
Organised search boxes enable customers to search for specific items efficiently, especially on websites that deal with large stocks.
Tip: Applied auto-complete among the crucial features that enable the user to search faster.
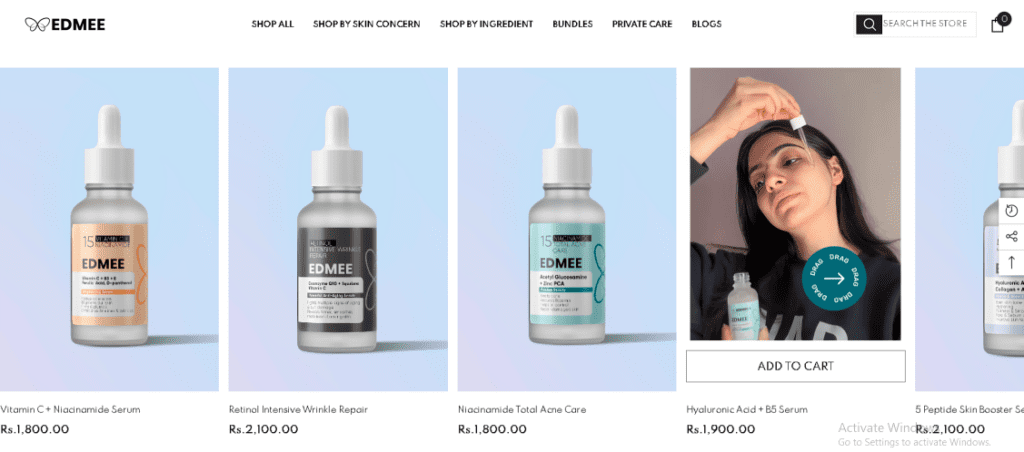
Shopping Time: Listing Page Design
Third, after users reach your site from the homepage, they are likely to end up on your product listing pages. These pages should present products neatly and allow users to browse through the available options swiftly.
Grid vs. List View
Users can browse in either a grid or list view, selecting their preferred experience. Grids are ideal when it is easier to browse visually, while lists are useful when there is much detailed information.
Tip: The user should decide whether s/he wants to view posts in the grid or list format.
Filter and Sorting Options
Options such as price, size, colour, and brand assist users in easily seeking particular products—options like “From Low to High” or “Best Selling” help users order products simply.
Tip: Include filter options on the left sidebar where the users can easily locate them.
Quick View Feature
Quick view also allows customers to see the details of products without navigating to the next page. This is helpful to the user because it reduces the number of times one has to click through the website.
Tip: The quick view should capture some vital details, such as the price, colors, and stock.
Getting Close: Product Page Design
Perhaps the most important page for the entire site is the product page, which encourages a user to make a purchase. It should contain details about each product and anything a customer might be looking for to make a purchase.’

High-Quality Product Images
Images of high- quality and patience that depict the product from various angles assist the customers in their visualization process.
Tip: Accessibility: To ensure accessibility, you should provide a zoom facility so customers can examine the products closer.
Detailed Descriptions
Proper descriptions of products and services enable the customers to make the right choices. State size/ size range, type of material, and any other relevant information.
Tip: When introducing facts about the product, you should use bullet points; however, when giving information about its features, use storytelling.
Clear Pricing and Discounts
Make sure you exhibit the prices as well as any reduced rates in a conspicuous manner. The buyer is not fooled by hidden pricing strategies, as the customer is turned off.
Tip: Original should also be provided with the discounted price when offered.
Customer Reviews
Customers’ testimonials serve as evidence that other people have trusted your products, and therefore, you can trust them as well. The opinions of recognised customers also play a vital role with new customers.
Tip: Add star ratings and customer reviews for every product you sell.
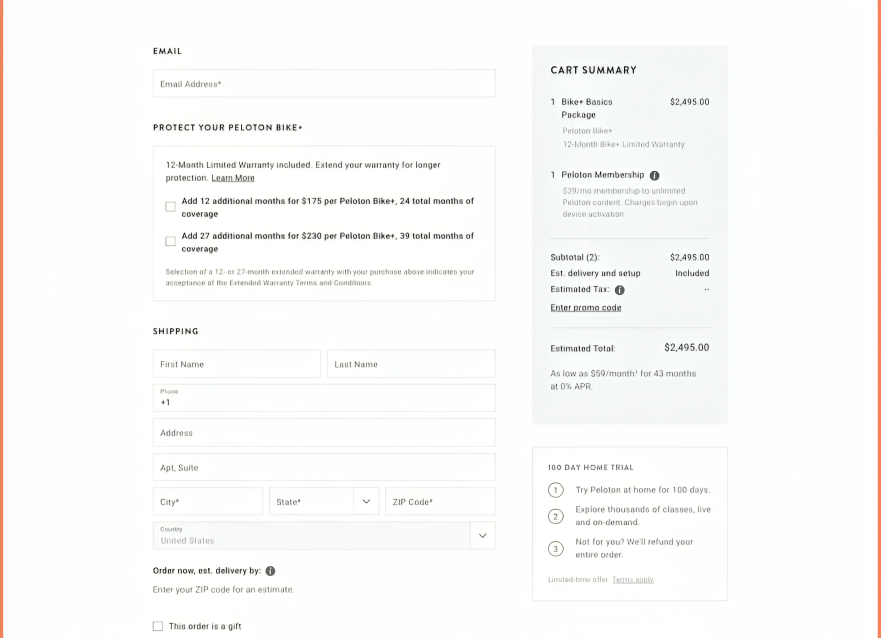
Checkout
The last interactions with the organization or the business are perhaps the most important step of the customer journey map. Streamlining the cart’s look and feel eliminates cart abandonment and boosts sales.

Guest Checkout Option
It is common knowledge that makes customers open an account. Before they check out, it is a way of denying the buyer the impulse to complete the purchase. Allow guests to check out; they don’t have to create an account anyway.
Tip: Allow the customers to create an account with you after they have checked out.
Multiple Payment Methods
Encourage multiple payment methods so individuals can select their favorite one: credit cards, PayPal, or even touchless means such as Apple Pay or Google Pay.
Tip: Use security logos that customers can identify to minimize their doubts regarding the security of their payment information.
Progress Indicator
Some progressive e-commerce websites have a progress bar that enables customers to know how many more steps are remaining in the checkout process, thus avoiding confusion and reluctance to complete it.
Tip: Maximize the one-page checkout where possible to reduce the number of steps.
Autofill and Address Validation
Autofill makes the checkout process seamless and reduces the number of mistakes made on the shipment details.
Tip: To enhance the accuracy of the results, one should also use other features, such as Google Address Autocomplete.
Closing Thoughts
This is crucial to consider several factors when designing an efficient website that sells products and services online. It starts with the first visit to the site by the customer and ends with the layout of the checkout page. It can improve usability and increase sales by applying site-wide design activities, improving product pages, and streamlining the check-out process.
Analytics and A/B Testing
Monitor users’ behaviours on your site and make constant split tests to find out the best-designed elements.
User Feedback
It is necessary to collect information from real customers frequently to enhance the looks and feel of your website.






